| AYNNYD Basics |
| |
• LOGIN
Note: All logins will expire after a period of inactivity. Each page request will reset your login session time, however, editing a page even though you are typing and clicking buttons will NOT update your timeout period. It is highly recommended you finish all page edits within 30 minutes or so or risk loosing all your edits do to an inactivity timeout.
- In order to login you must first obtain an access account from the website administrator, this may be the person that designed your website or it may be someone within your own organization.
- Once you have obtained login information from the administrator you need to determine the location of the login page:
- If your website has a dedicated Login Link use that link,
- You also may be able use the default login by visiting: http://www.yourdomain.com/aynnyd/admin/admin.php, please note you must substitute your actual domain for "www.yourdomain.com".
- If neither of these methods work for determining the correct login location you will need to contact your website administrator to get the address.
- Now visit the login page, input your login name (the email address associated with your account), and your password (case sensative), and click the "Login button".
- If your login was successfull you should have been redirected to the home page of AYNNYD, and you should see additional private or administrative links.
- Please contact the website administrator for assistance if "You were able to login before but now you can't".
|
| |
• EDITING
Note: Keep editing time short so you don't logout due to inactivity and loose your changes when you click the save button.
- Step 1: Login - you must be logged in to edit any pages.
- Step 2: Navigate to the page you want to edit.
- Step 3: Click the "Edit" link on the main navigation menu, if you do not have an edit link, you are not authorized to edit this item.
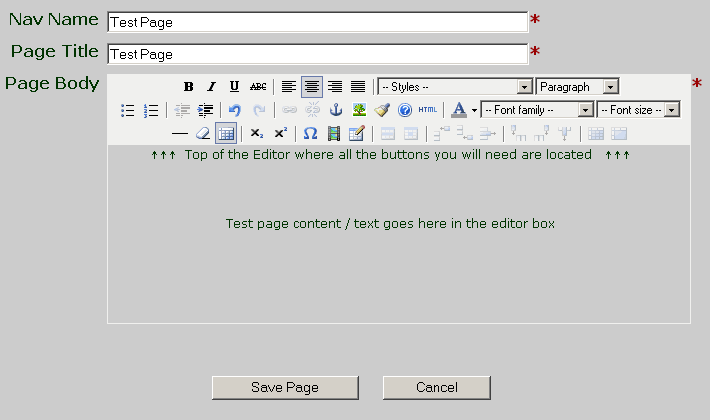
- Step 4: The Content Editor should now be displayed, and you should see icons such as B & I at the top.
- If you want to add images to the page your editing or link to other pages, images, or pdfs you MUST first create those pages or upload those images / PDFs previous to editing.
- Complete The Required fields:
- Nav Name is the short name which will be displayed in drop down lists and the Navigation Links.
- Page Title is full name (if different from Nav Name) which will be displayed as the title of the page. Make sure any "Search Terms" you would like your page to be found for are used in the page title and page body.
- Page Body is where you type or edit the content of a page. Make your changes here and then proceed to Step 5.
- Step 5: Click "Save Page" button and your changes will be committed immediately, the next time you view the page or content item the changes will be reflected.
- Editing Tips - READ THESE, They will help you!
- It is highly recommended you do NOT copy and paste preformatted content from a Word Processor into the Editor as this can cause formatting issues that will require advanced knowledge to remove.
- Use a plain text editor to create your content text or copy your Word Processor content to a plain text editor (this will remove special formatting) and then copy and paste that into the editor and add your formatting there.
- View & Learn the "Editor Button Reference"
- Hover over the Editor buttons to get an idea of what they do.
- Highlight text first to enable many of the buttons.
- Use the undo button to reverse your last action.
- Use the clear formatting button to remove text formatting.
- Many buttons can undo things or change properties as well.
- After you save your changes, justification and font sizes / colors may change due to site wide styling.
- To delete tables or images quickly, place cursor to the right of the table or image and hit the backspace button.
- Use tables to help format the page layout the way you want. Tables force justifications and content to stay in its box.
- To nest tables, add table outside of any table, then cut and paste table to the table cell you wish.
- If you know HTML and you can't get the editor to do exactly what you want, click the HTML button and edit the source code directly.
- If you really mess up a page while editing it, DON'T save the page, simply click on the Cancel button, your changes will not be saved.
- Pop Up Blockers MUST be disabled in order to browse in the Editor for pages and images to link to.
- Javascript MUST be enabled in your browser in order to edit an AYNNYD website.
- Cookies are RECOMMENDED to be enabled in your browser. Cookies are REQUIRED for AYNNYD Administrators.
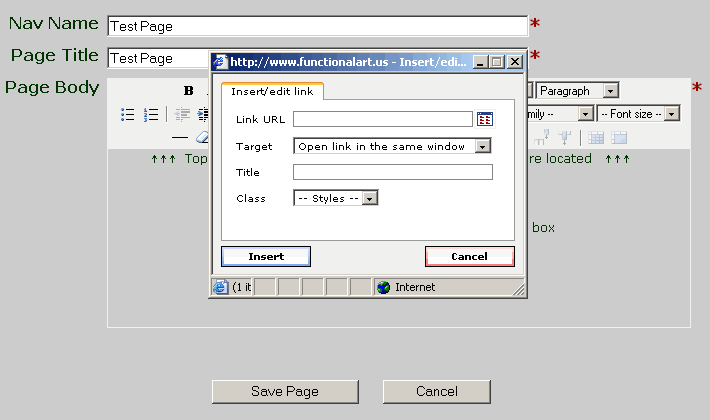
- View Screenshot of Editor.
|
| |
• CREATE PAGE
- Login and click the 'Create Page' link, and follow the instructions above for "Editing".
- Now that you have completed creating a page you have 3 options:
- View / Edit the page: click the "All Documents" link and then on "Get List" link next to "Pages to View:" in All Documents, find the page you created and click the "View" or "Edit" links to the right of it.
- Link to the new page from another page:
- Navigate to the page you wish to link to this one, click "Edit",
- In the Editor, select the text or image you wish to be the link,
- Click on the
 button on the middle row at the top of the Editor, button on the middle row at the top of the Editor,
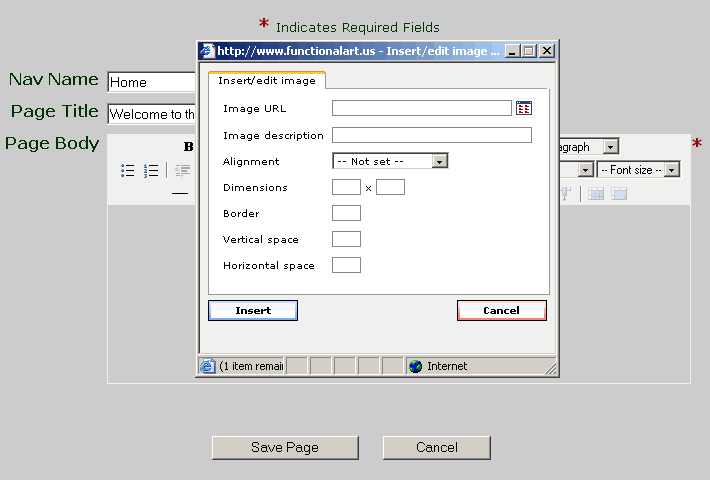
- A Pop Up window should now appear, in the popup window click on the
 button, button,
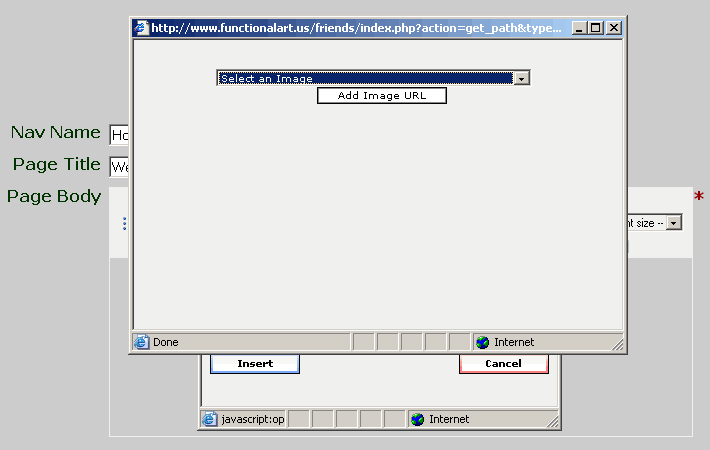
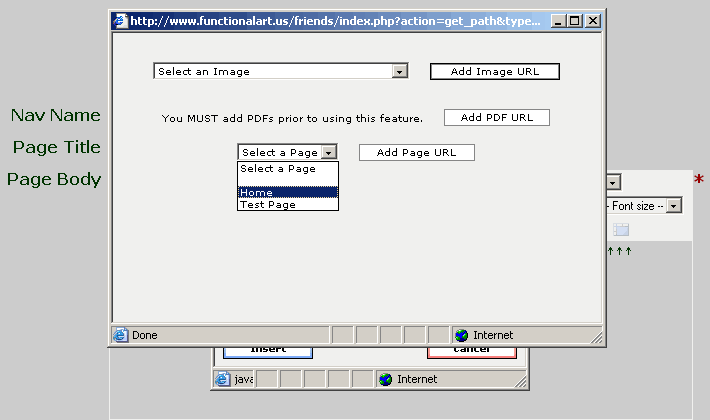
- A Second Pop Up window should now appear, if this did not happen make sure you allow pop ups from this website, in the new popup window select the page from the drop down menu you wish to link to and click the "Add Page URL" button next to the drop down menu,
- The Second Pop should have closed, now click the "Insert" button on the first Pop Up window,
- All the Pop Ups should be closed now, you should be back the the main editor screen, and the text you selected step 2 should now be underlined and look like a link.
- Now click the "Save" button at the bottom of the Editor,
- You are finished linking to the new page. You should now be viewing the page like normal and should be able to click on the newly created link and be redirected to the page you selected from the drop down menu in step 5.
- View Screenshot of Editor & Pop Ups.
- Add new page to the Navigation menu:
- Click on the "Navbar" link,
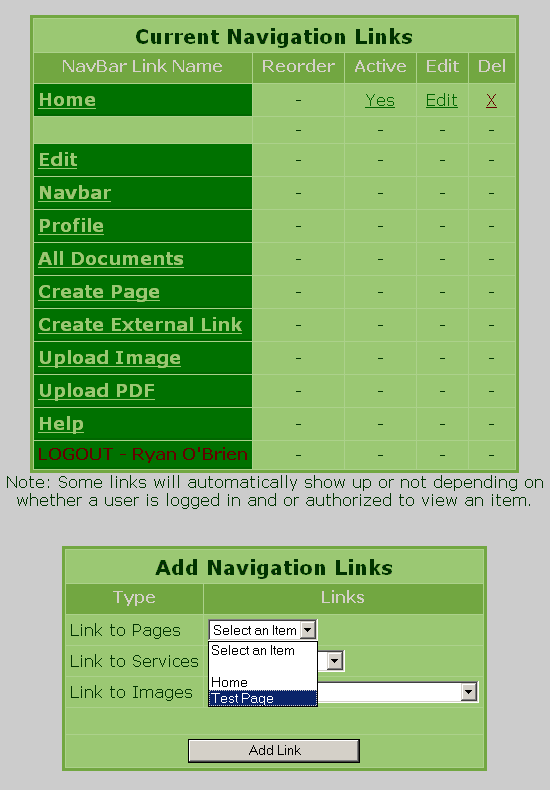
- In the "Add Navigation Links" box at the bottom of the page, select your newly created page from the drop down menu next to "Link to Pages",
- Next click the "Add Link" button at the bottom of the "Add Navigation Links" box,
- Your done. The page should now have refreshed and the new link should now appear on the Navigation menu.
- View Screenshot of Navbar Service.
|
| |
• GROUPS
Think of groups as a way to organize your website and navigation links into sections of similar content. Groups have all the same properties as regular pages plus they can contain sub-links on the navigation menu. You create and link to them in the same manner you would a page. Once you have created a group, navigate to that group, click the "Navbar" link and you can add pages and groups as Sub-links like you would a page to the main menu.
|
| |
• IMAGES, PDF's, & MOVIES
- Images, PDF's, & Movies have to be uploaded to the website before you can link to them. NOTE: If an Image, PDF, or Movie exceeds the AYNNYD Maximum allowable file size you will NOT be able to upload them using the AYNNYD upload form, instead you will need to upload them to the website manually using FTP and link to them with the address of the location you FTP's them to.
- To upload an Image (same process applies for PDF's, & Movies):
- Click on the "Upload Image" link,
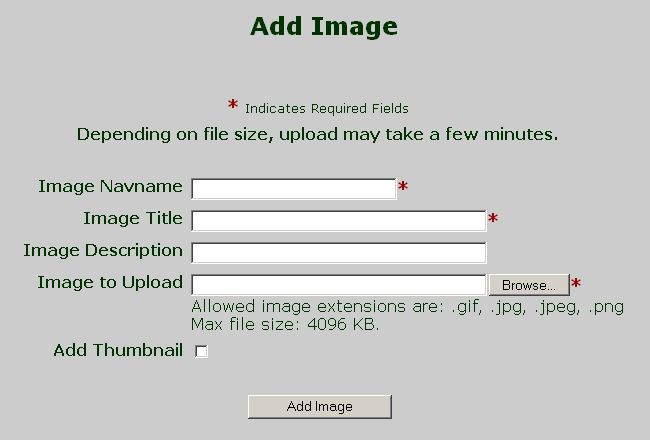
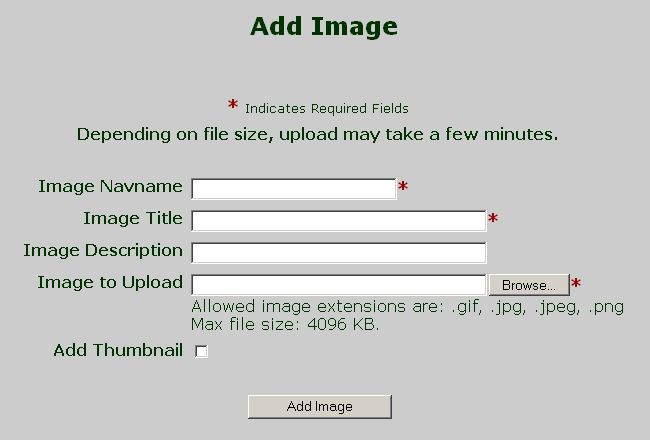
- In the "Add Image" form, fill in the required fields,
- Then click on the "Browse" button and select the image to upload from your computer,
- If your image is large and you would like a thumbnail image to be automaticaly created, click on the box next to "Add Thumnail".
- Next, click the "Add Image" button at the bottom of the form and your image will be uploaded to the website. View Upload Image Screenshot

- Now that you have complete uploading the image you have the 4 options with what to do with it:
- View / Edit the Image: click the "All Documents" link and then on "Get List" link next to "Images to View:" in All Documents, find the Image you created and click the "View" or "Edit" links to the right of it.
- Link to the new Image from another page:
- Navigate to the page you wish to link to this image, click "Edit",
- In the Editor, select the text or image you wish to be the link,
- Click on the
 button on the middle row at the top of the Editor, button on the middle row at the top of the Editor,
- A Pop Up window should now appear, in the popup window click on the
 button, button,
- A Second Pop Up window should now appear, if this did not happen make sure you allow pop ups from this website, in the new popup window select the image from the drop down menu you wish to link to and click the "Add Image URL" button next to the drop down menu,
- The Second Pop should have closed, now click the "Insert" button on the first Pop Up window,
- All the Pop Ups should be closed now, you should be back the the main editor screen, and the text you selected step 2 should now be underlined and look like a link.
- Now click the "Save" button at the bottom of the Editor,
- You are finished linking to the new image. You should now be viewing the page like normal and should be able to click on the newly created link and be redirected to the image you selected from the drop down menu in step 5.
- View Screenshot of Editor & Pop Ups.
- Add the new Image to an existing page:
- Navigate to the page you wish to add to this image to, click "Edit",
- In the Editor, place your cursor where you wish the image to be added,
- Click on the
 button on the middle row at the top of the Editor, button on the middle row at the top of the Editor,
- A Pop Up window should now appear, in the popup window click on the
 button, button,
- A Second Pop Up window should now appear, if this did not happen make sure you allow pop ups from this website, in the new popup window select the image from the drop down menu you wish to link to and click the "Add Image URL" button next to the drop down menu,
- The Second Pop should have closed, now click the "Insert" button on the first Pop Up window,
- All the Pop Ups should be closed now, you should be back the the main editor screen, and the text you selected step 2 should now be underlined and look like a link.
- Now click the "Save" button at the bottom of the Editor,
- You are finished linking to the new image. You should now be viewing the page like normal and should be able to click on the newly created link and be redirected to the image you selected from the drop down menu in step 5.
- View Screenshot of Editor & Pop Ups.
- Add new image to the Navigation menu:
- Click on the "Navbar" link,
- In the "Add Navigation Links" box at the bottom of the page, select your newly created image from the drop down menu next to "Link to Images",
- Next click the "Add Link" button at the bottom of the "Add Navigation Links" box,
- Your done. The page should now have refreshed and the new link should now appear on the Navigation menu.
- View Screenshot of Navbar Service.
|
| |
• USER PRIVLEDGES
- There are 8 standard User Roles and each role comes with a different set of privileges. Your assigned role determines what privileges you have access to.
- Public: The default public user with frontend view only rights.
- Registered: The default registered user with frontend view only rights to public and registered content.
- Editor: Can Edit existing content. No Admin rights. Can be applied to an individual group or site wide.
- JuniorEditor: Nav, Add, & Edit content. No Admin rights. Can be applied to an individual group or site wide.
- SeniorEditor: Nav, Add, Edit, Delete, and Restore content. No Admin rights. Can be applied to an individual group or site wide.
- JuniorAdmin: Full SeniorEditor rights + Group Mods + user management but no config or setup authority. Can be applied to an individual group or site wide.
- SeniorAdmin: Full JuniorAdmin rights with limited config, and no setup authoring. User has limited authority to modify critical website functions. Reserved for experienced website administrators only, and is always site wide.
- SuperAdmin: Any thing that can be done to the website via AYNNYD, the SuperAdmin can do. SuperAdmin authority is always site wide and has full authority to modify critical wesite functions. Usually reserved for the website designer only.
- It is important to note that a user's privileges can be modified at any time by a site admin.
|
| |
• INSTANT GRATIFICATION
Most changes made to an AYNNYD website are committed the instant you hit the submit button. This means if you make a mistake, the world will know about it instantly, so please make sure you have checked and double checked your work before making changes. TAKE WARNING, If you make a mistake and remove information you shouldn't have that information will be gone for good, AYNNYD currently has no builtin backup for lost data with exception of the entire database backup which is normally set to backup every night.
|
| |
• ILLEAGAL ACTIONS
By default if any user attempts to do something they are not authorized to do, they will be automatically logged out and returned to the AYNNYD Home Page. Intentional and or Regular Illegal Actions may result in a permanent ban from the website or other more severe penalty.
|
| |
• BUG REPORTS
A strong effort has been undertaken to make AYNNYD the best WCMS it can be and to insure AYNNYD functions properly at all times with an easy to use interface, however, it is regrettable that from time to time, especially with the release of new features you might discover imperfections in the programming that despite thorough testing was missed. Please report all programming bugs you find or other oddities or suggestions for improvement to your website administrator, and or directly to Functional Art Solutions via our Contact Us form. Together we can make this a better product for everyone.
|
|

 button on the middle row at the top of the Editor,
button on the middle row at the top of the Editor, button,
button,



 button on the middle row at the top of the Editor,
button on the middle row at the top of the Editor,